一键拷贝常用精美 CSS 动效代码
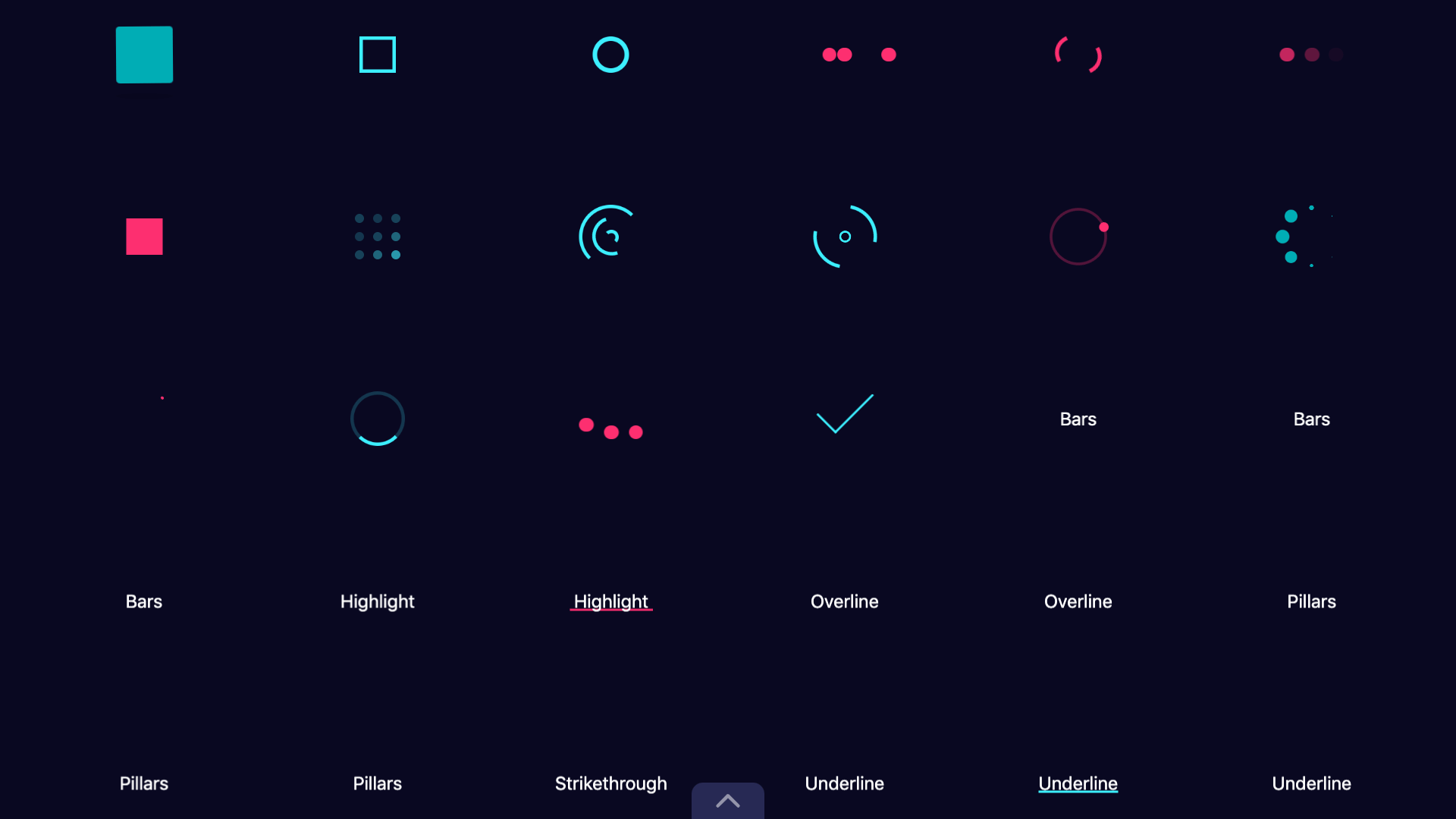
CSS Effects,一个 CSS 动效相关的网站。她集合 Web 开发中常用的动画效果,如鼠标悬停、输入框获取焦点、加载、以及其他动画;不仅有展示效果,并提供一键拷贝至剪切板,以便您可以在自己的项目中使用。
项目说明
CSS Effects 原本 fork 自 GitHub 项目:CSSFX ;在其基础上,添加了十余个常用动画效果;目前有收录各种品类动效 64 个。感兴趣的朋友也可以 fork 去,维护一个属于自己的专属动效池,在需要的时候,一键拷贝(copy),即可使用,很是方便。(这个项目,基于 Nuxt 开发,项目组织与配置具佳、更新或是维护,都十分便捷)。更详细的介绍,请参见 CSSFX - Beautifully simple click-to-copy CSS effects | 倾城之链。
存在价值
对于 Web 开发者,实现动画的方式有很多种;如 Js 组合 Html (性能不高)、Svg (复杂,成本高)、Gif 动画(成本高、体积大)、Flash 动画(已被淘汰)、Javascript 组合 Canvas (略微复杂、性能问题)等等;还有就是基于 CSS3 Transition / Animation 来实现动画,它摆脱了对 Js 的控制,且能利用硬件加速,并能实现复杂动画效果,而且复杂度也不是很高;已经成为 Web 动画实现方案首选。而很多常见简单动画效果,已经有开发者基于 CSS 实现,您大可不必每次手动编写,即拷(Copy)即用,岂不美哉?假如您尚不知其中奥妙,也正好可以学习一下。
如何使用
打开 CSS Effects 网站,点击您需要的效果,即会弹出具体实现的代码(Html + CSS),点击 copy 按钮即可。如下视频所示:
此 部署于 Github Pages 服务,如果您不能正常访问,也可以 Clone CSSFX Github 代码,本地运行:
git clone https://github.com/TheHumanComedy/cssfx.git
cd cssfx
npm i npm run dev
适用人群
CSS,(层叠样式表 Cascading Style Sheets),是一种样式表 语言,用来描述 HTML 或 XML 文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。它是 Web 开发中不可获取的组成部分。
而 CSS Effects 中涉及了 CSS3、CSS 动画、以及伪元素、伪类、Flex 等相关技术,融入了大量技巧,以简单组合,实现精美效果;这对于 Web 开发人员具有非常高的参考价值。如果您在 Web 前端这块,拥有丰富经验,则可以需要的时候,直接 Copy 加以使用;倘若您还是初学者,精美的动画效果,以及这精湛的实现方式,可以带您一起见识 CSS 的作用与强大;复制加以修改,又可以学习 CSS 技巧。
写于文末
最后,如果您对 CSS 感兴趣,不妨关注晚晴幽草轩一直在维护的与时俱进版前端资源教程 CSS 部分;这里不仅有 CSS 基础、进阶教程;更是涵盖诸如各种动画资源、CSS 编写规范、预处理、CSS 样式库、以及非常实用的 CSS 技巧,以及不断革新的 CSS 标准和话题;是非常值得关注的 CSS 教程资源。
于深圳.福田,2020 年 9 月。