为文章图片添加外阴影效果
Mac OS 系统上,在获得焦点程序的周边,有一层浅灰色外阴影,使得应用程序看起来略带立体感;其阴影渐进变淡,与毕竟色融合在一起,也使得看起来流畅自然,不突兀。在一些优质博文中,所搭配的图片,也经常能看到这样的设计,增色不少。那如何为文章图片,添加好看的外阴影效果呢?本文即对此做出一些探讨。

对于这个需求,可以从多个不同的纬度去解决;最容易想到的即这两个:1. 通过 CSS 为图片,添加外阴影样式;2. 修改图片本身,为其添加外阴影;下面就基于这两个方案做下探讨。
CSS 方案
box-shadow
基于 box-shadow “盒阴影”,此属性用于在元素的框架上添加阴影效果,该属性可设置的值包括 X 轴偏移、Y 轴偏移、阴影模糊半径、阴影扩散半径,和阴影颜色,并以多个逗号分隔。
img {
box-shadow: 0px 0px 20px lightgrey;
}
Box-shadow generator 是一个允许你生成 box-shadow 的交互式工具。
drop-shadow
使用 CSS3 的filter阴影滤镜 drop-shadow;此函数有点类似于 box-shadow 属性;box-shadow 属性在元素的整个框后面创建一个矩形阴影, 而 drop-shadow() 过滤器则是创建一个符合图像本身形状 ( alpha 通道)的阴影。其语法是:
drop-shadow(offset-x offset-y blur-radius spread-radius color)
img {
-webkit-filter: drop-shadow(0px 0px 20px lightgrey);
filter: drop-shadow(0px 0px 20px lightgrey);
}
对比这两个方案,采用 drop-shadow 是更加可取的方案;box-shadow,只是盒子的阴影;倘若盒子中间是透明的,其光线不能穿透;但是drop-shadow就符合真实世界的投影; 具体可以参见张鑫旭的文章:CSS3 filter:drop-shadow 滤镜与 box-shadow 区别应用。当然,box-shadow 不仅可以外阴影,还可以有内阴影,且能无限叠加,因此可以在其他一些场景,发挥更大的作用。
在博客(静轩之别苑,晚晴幽草轩)中,图片的外阴影效果,即使借助 drop-shadow 来实现。
为图片添加外阴影
处理图片的工具非常之多,不仅有为世人所熟知的 PhotoShop,就拿常见的编程语言如 Pyhton,Node.js, Lua 等,也都充盈了很多处理图片的库;这里推荐一款 imagemagick,它的功能是如此的丰富,添加外阴影更是不在话下。
imagemagick
如果您使用的是 Mac,可以通过如下命令,一键安装(其他平台,可以下载对应软件,参见 imagemagick download):
brew install imagemagick
安装完成之后,通过以下命令,即可对指定的图片( input.jpeg),添加外阴影处理:
convert input.jpeg -scale 600x400 -quality 86 -strip -bordercolor white -border 13 \( +clone -background grey -shadow 80x3+2+2 \) +swap -background white -layers merge +repage output.jpg
需要补充说明的是,.jpg 格式图片,属于有损压缩,导致该图片没有透明选项;因此,对 .jpg 格式添加外阴影,该阴影也不具有透明度;可以通过如下命令,对 .jpg 格式进行转换 .png 处理。
magick input.jpg input.png
如果要批量对一些图片,添加外阴影处理,一个个输入命令来完成,未免繁琐;可以将其写在一个脚本中,高效一键处理;有在原本维护的工具 arya-jarvis 中注入了这个功能,可助您高效完成:
// 安装:npm i arya-jarvis -g
arya img:shadow YOUR-DIR-PATH
以上,就是所了解的,快捷为图片添加外阴影效果的几个方案,欢迎分享您所知晓的高效手段。
利用 Mac 自带快捷键
可以利用 Mac 自带快捷键截屏,来获取带阴影的图片;当然,其应用场景有限(窗口或菜单);更多可以参见官方文章在 Mac 上拍摄截屏;具体如下:
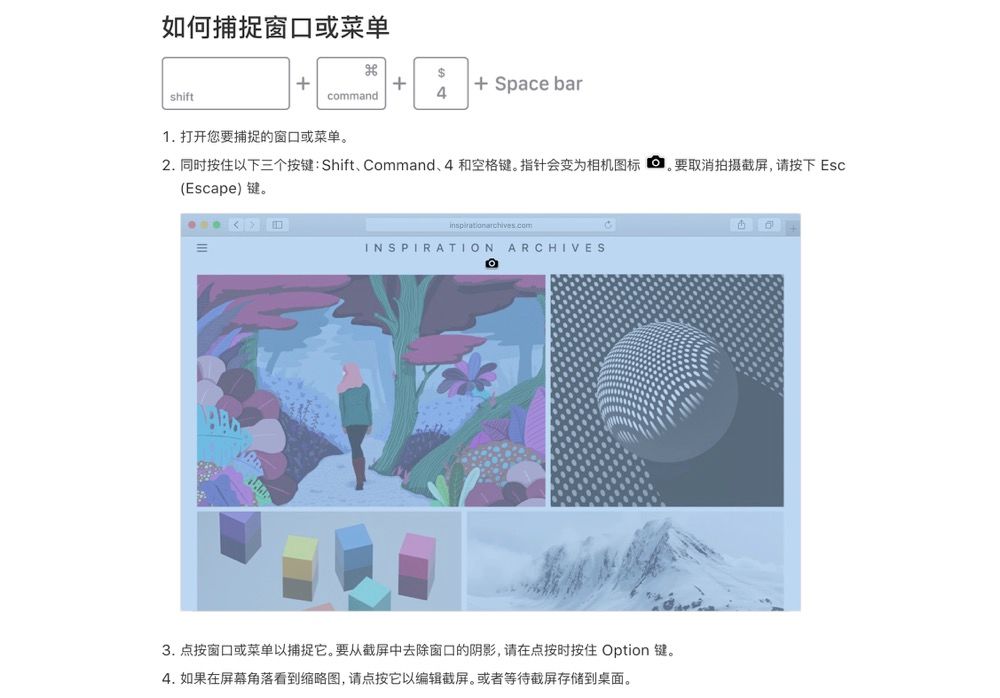
- 打开您要捕捉的窗口或菜单。
- 同时按住以下三个按键:
Shift、Command、4和空格键。指针会变为相机图标 。要取消拍摄截屏,请按下 Esc (Escape) 键。
。要取消拍摄截屏,请按下 Esc (Escape) 键。 - 点按窗口或菜单以捕捉它。要从截屏中去除窗口的阴影,请在点按时按住 Option 键。
- 如果在屏幕角落看到缩略图,请点按它以编辑截屏。或者等待截屏存储到桌面。

于 2020 年 05 月 21,深圳.福田。



