如何基于多终端开发工具,提升应用开发效率和质量?
多终端开发工具(MultiDeviceIDE,下文简称 IDE),是专为多端设备应用开发而设计的 IDE;目前支持高效编码、代码管理、实时预览、模拟器调试(DevTools Element 面板)等功能。虽有文档说明,但主要就功能层面介绍;本文旨在从 IDE 使用、项目配置、代码写法等角度,来探讨如何提升应用开发效率和质量。
如何高效使用 IDE?
认识多终端开发工具

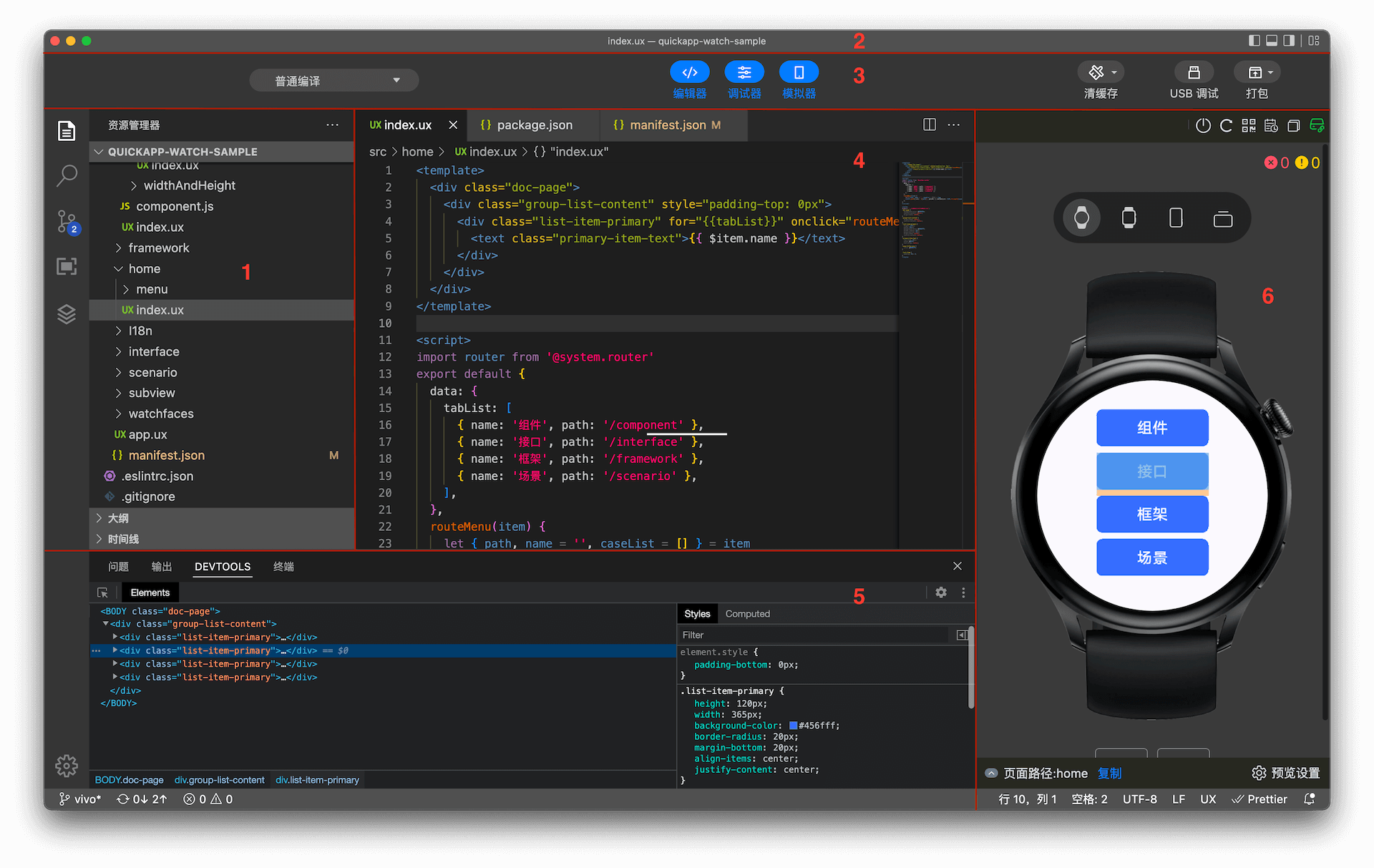
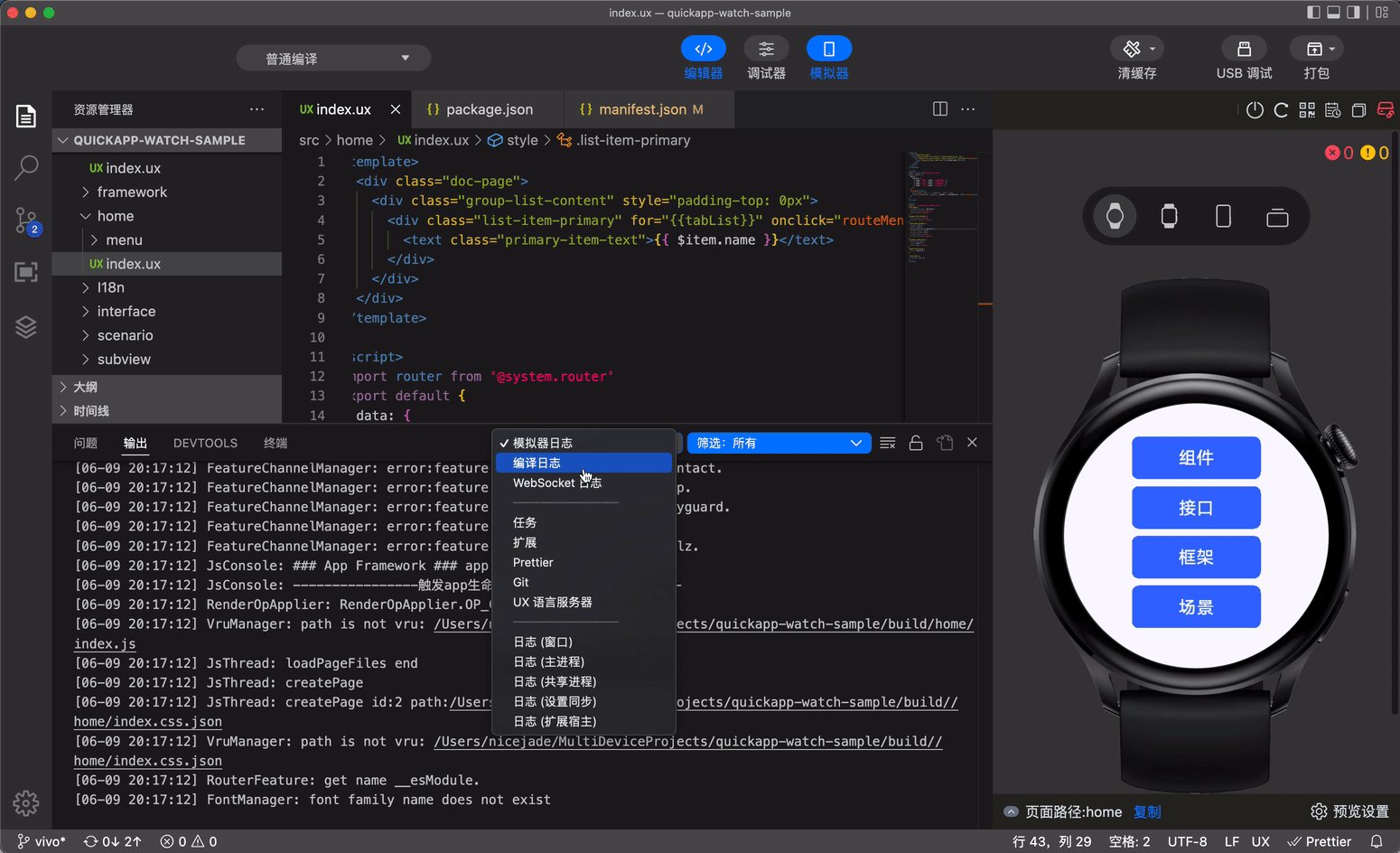
IDE 主要界面,如上图示(2022/06/09)。各模块所涵盖的功能,大致如下(当然,仍在不断迭代更新中):
- 功能面板:资源管理器、搜索、Git 管理、插件市场、快捷入口等边栏;
- 菜单栏:文件、编辑、工具、选择、查看、转到、终端、窗口、帮助等基础功能;
- 工具栏:编译模式、显示/隐藏界面区域、清缓存、真机 USB 调试、打包;
- 编码区域:支持代码补全、高亮、悬浮提示、定义跳转、代码查找等等;
- 项目调试和管理:DevTools 调试、查看编译、预览日志及检测问题,终端操作;
- 模拟器预览:支持实时预览、操作,设备切换,预览分离,页面刷新等等。
鉴于各模块功能的使用,在文档上已有说明,就不再赘述;下面,将以问答形式,来阐述如何利用 IDE 已有功能,来提升开发效率。
IDE 如何提升编译效率?
您的项目功能不断丰富,页面与资源也将随之增加,或可能使得页面构建更加耗时。此外,当您开发的页面,处于一定访问深度,那将给预览带来困难(需要从「首页」层层点进去)。面对类似状况,IDE 所提供的「编译模式」(界面左上角),将是改善效率的福音。它的使用也非常简单:
- 在「编译模式」下拉列表中点击 “+ 添加编译模式”。
- 在弹窗中填写模式名称、启动页面、
启动参数点击「确定」按钮。 - 随后模拟器将会改用新的启动页面,同时自动传入设置好的参数。
- 备注:可通过复制的编译模式直接导入。
如何快速创建新页面?
应用开发,创建页面、组件,是非常常见的操作。此外,您新建的组件、页面,极大概率需要用到 template、script、style 等标签;因此,在您新建的的页面,已经填充这些模版,势必能提升您的效率。鉴于此, IDE 为您增加这样的功能,以便您快速创建新页面、组件。使用方式有以下几种:
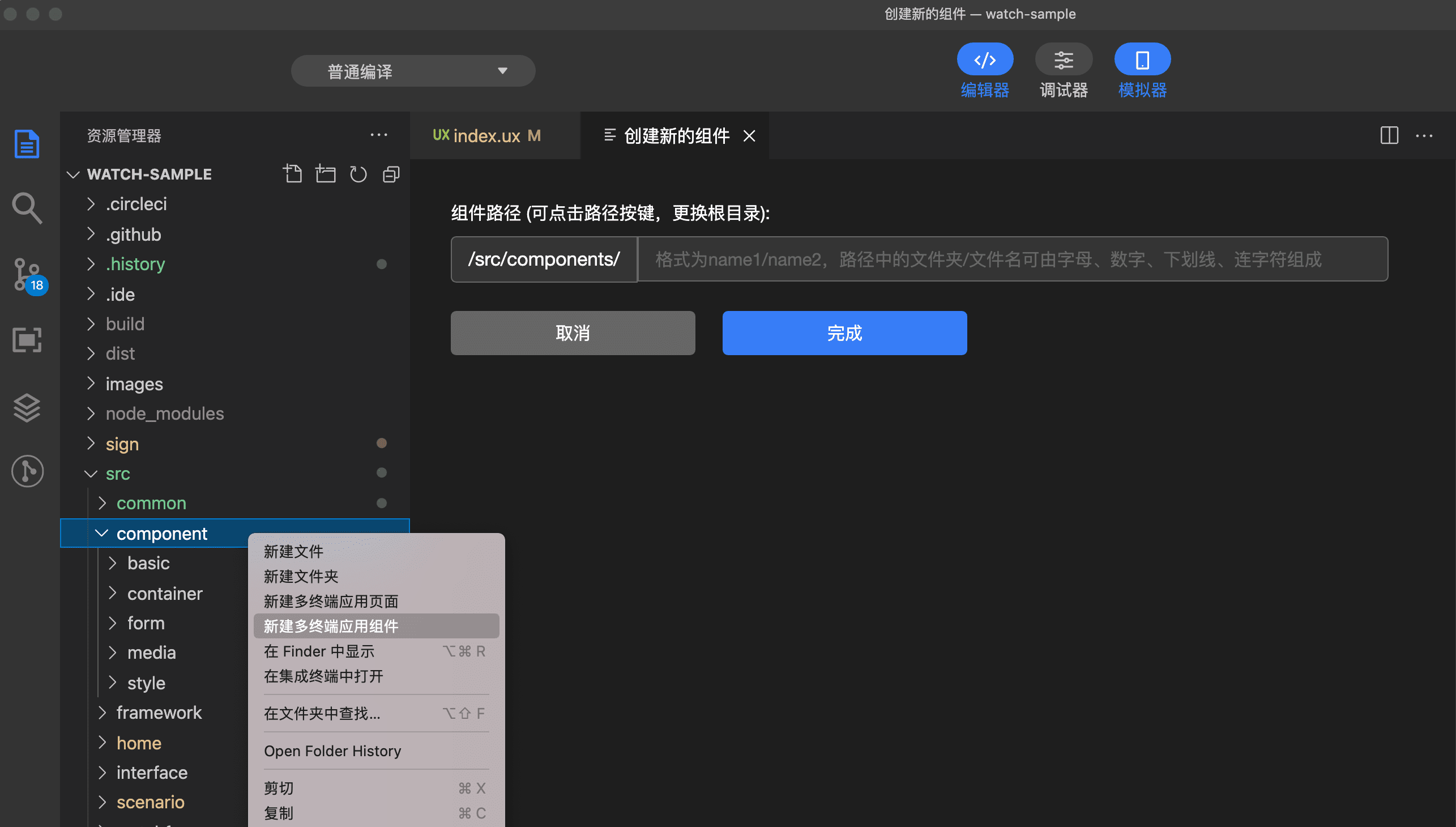
- 「顶部菜单栏」=>「文件」=>「新建多终端应用组件/页面」 ,在打开的 TAB 页,填写「页面/组件」名称即可。
- 侧边资源管理器文件夹「右键」菜单 => 选择「新建多终端应用组件/页面」,在打开的 TAB 页,填写「页面/组件」名称即可,如下图所示:

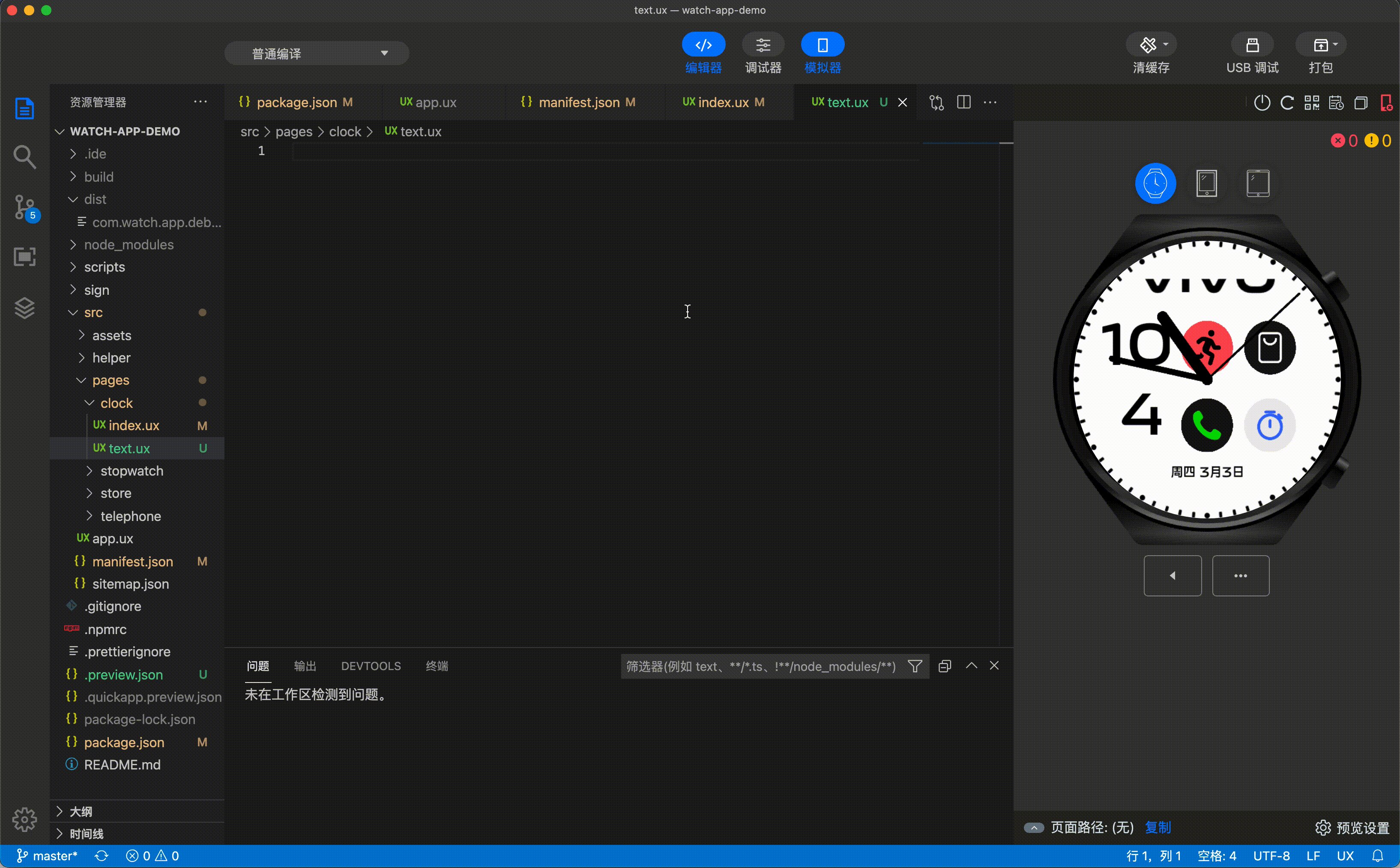
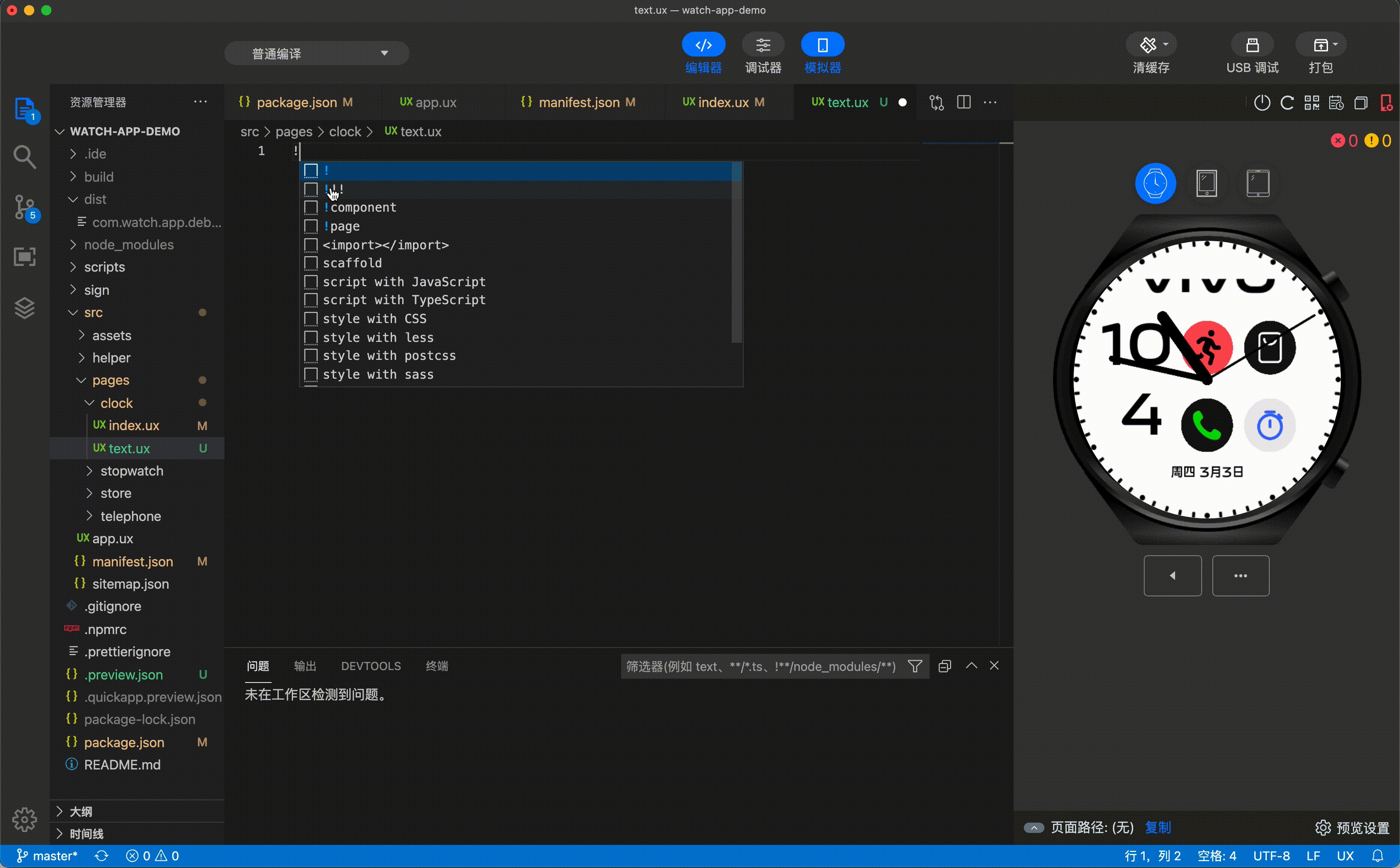
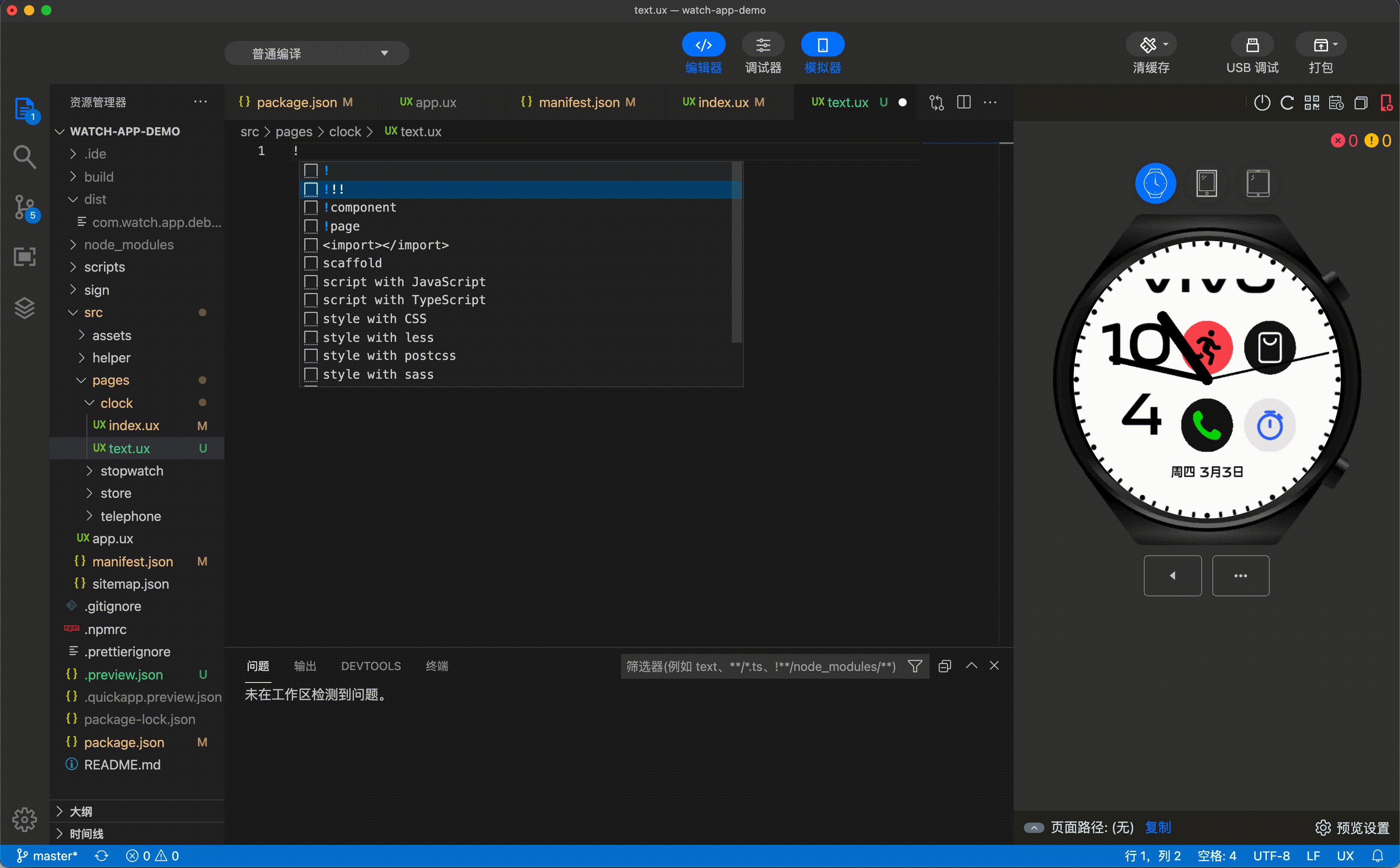
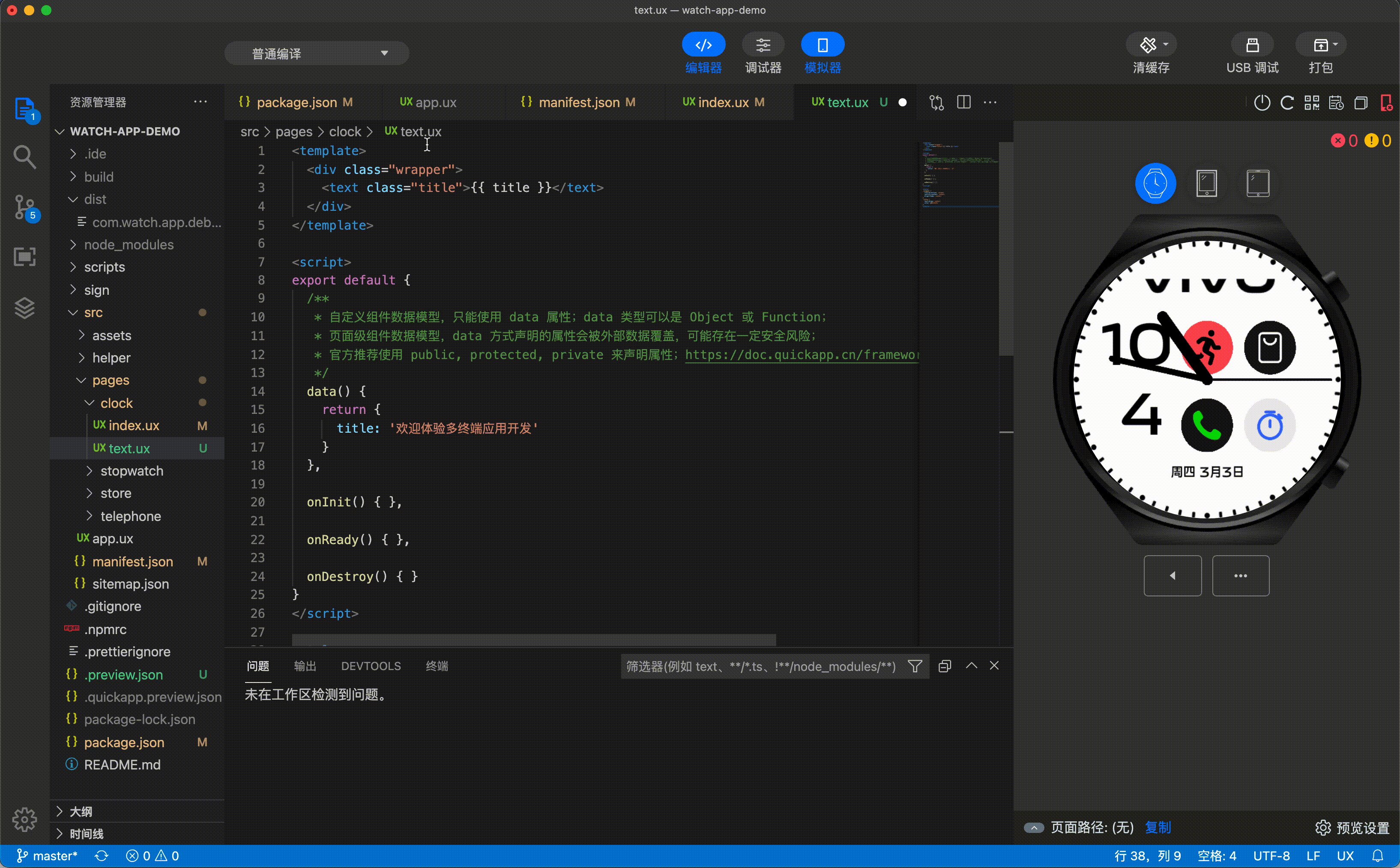
您需要知道 IDE 支持 Emmet(Web 开发人员的必备工具包),并在其基础上增加了很多提示性命令。您完全可以新建空的 *.ux 文件,只需通过简单的输入,如( ! 、!page、!component )便可以填充固定的模版,从而提升效率;具体操作如下图所示:

如何提升编码效率?
IDE 对代码提示,做了非常多的努力;尤其是 .ux 自动补全、定义跳转、链接跳转、悬浮提示、语法错误说明(详见:问题 | Problem)等,具体可参见 「ux 文件语法辅助」。如果您熟悉前端开发,对 Emmet 肯定不陌生,IDE 对 Emmet 也做了非常棒的支持,并且不断在完善。

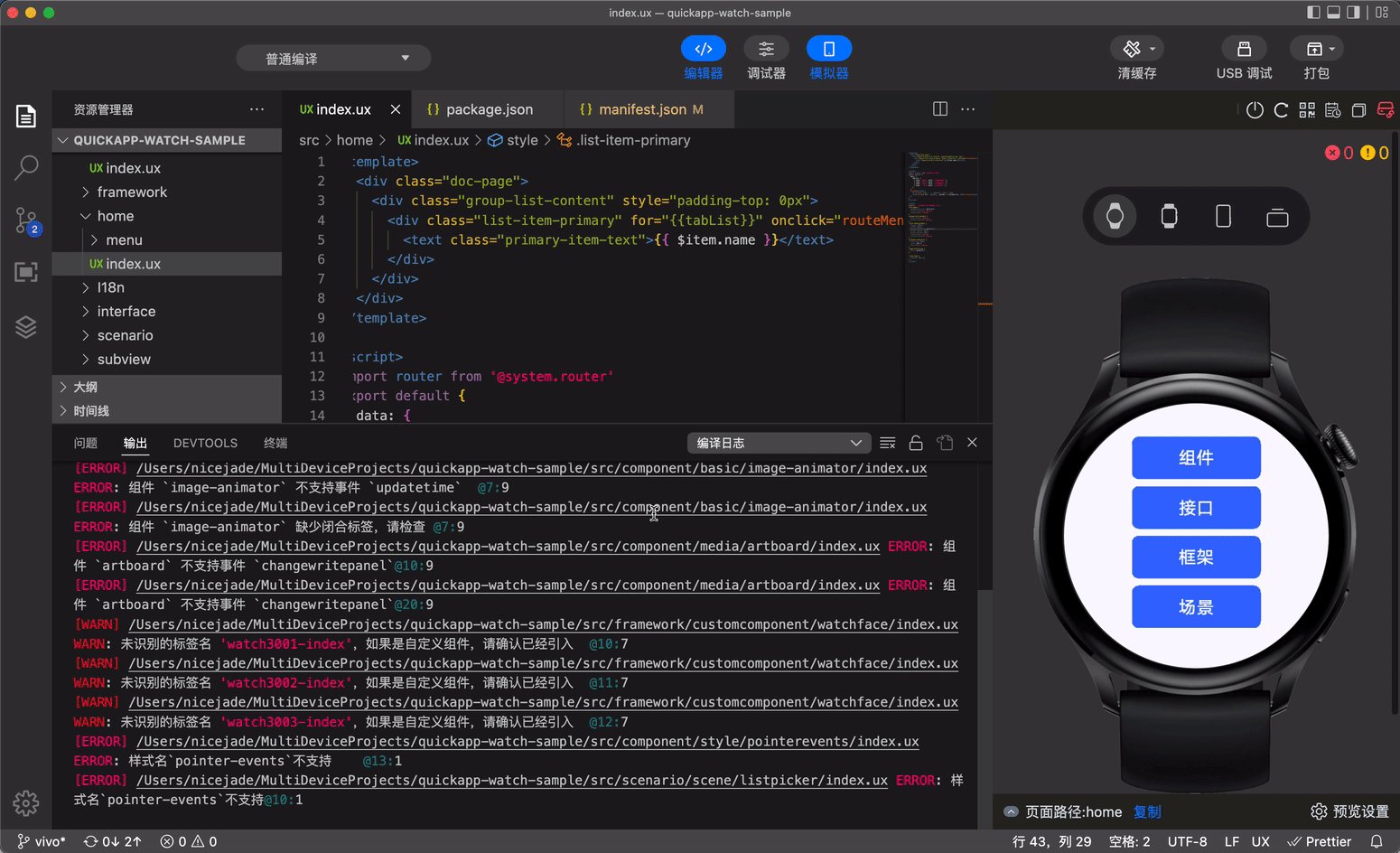
如何查看编译、模拟器日志?
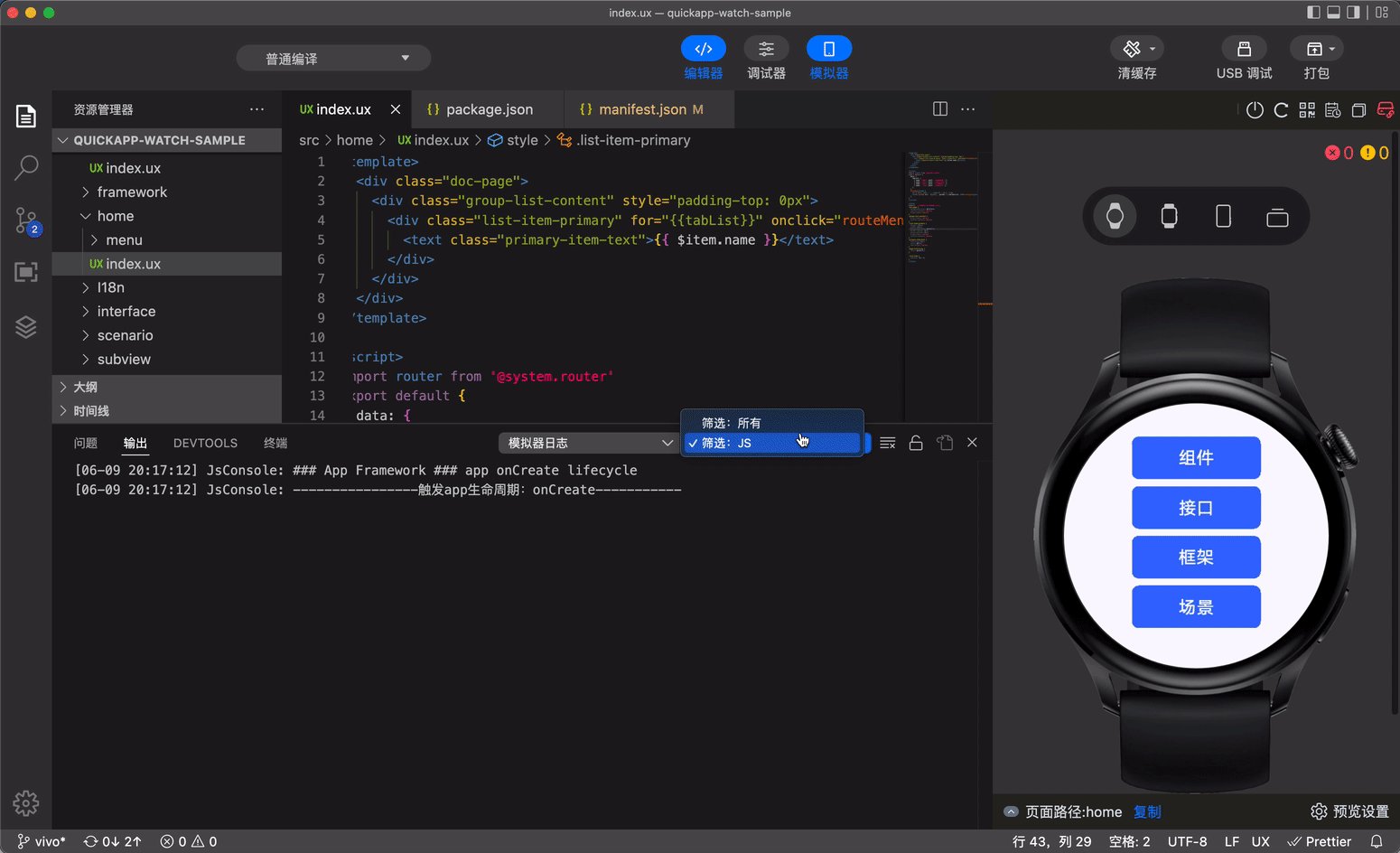
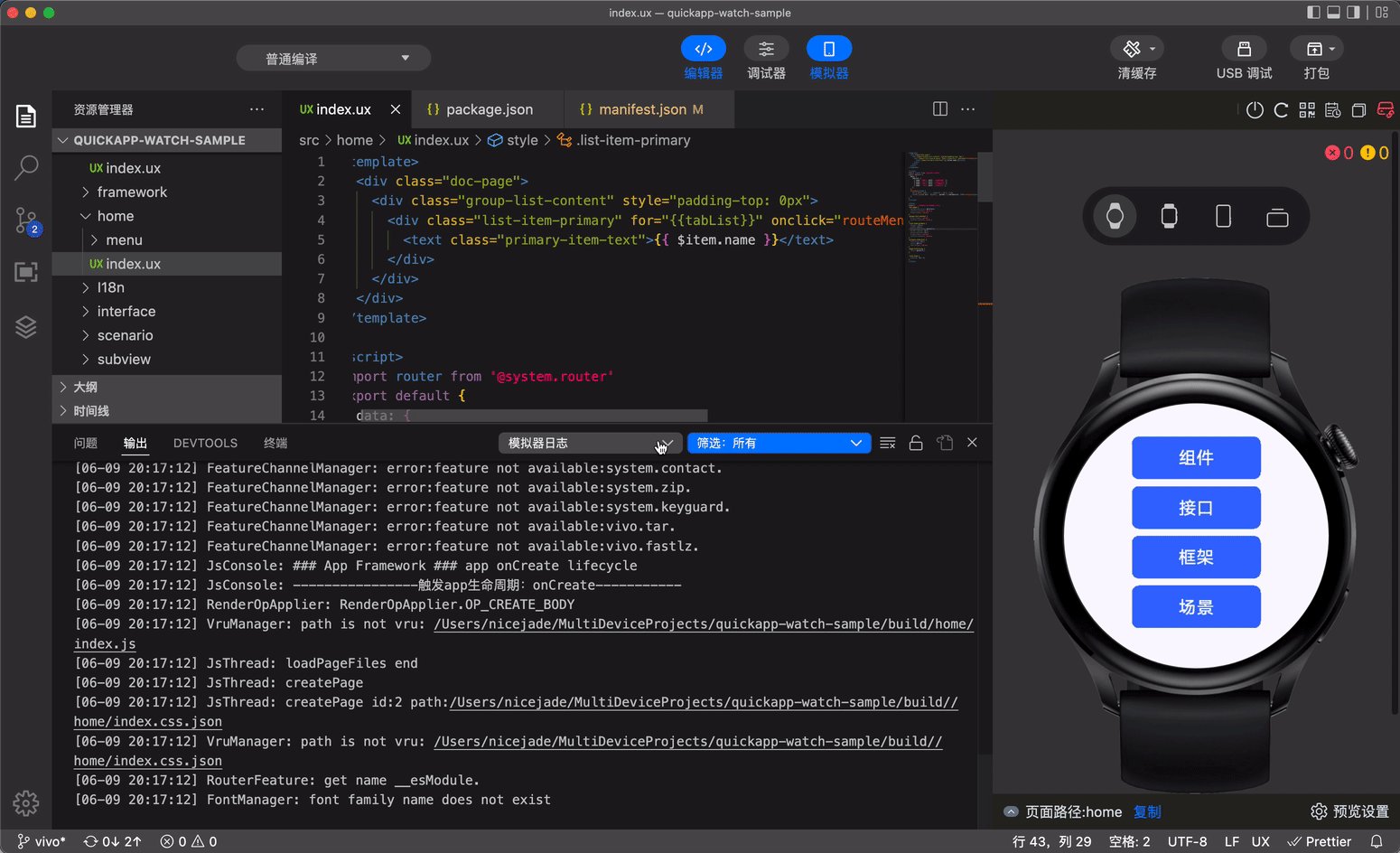
您知道应用开发,需要先「编译」,之后才能「运行」。因而,在「日志」这块,也分「编译日志」、「模拟器日志」等等;后者,不仅有开发者打印的日志,也有引擎、模拟器输出日志(以便暴露问题)。为了方便您查看各种日志,IDE 对其做了分离,以便能清晰知晓,在哪个部分出现了问题。在之后的版本中,会增加「输入|过滤」功能,支持正则检索。

如何接入 Git 方便管理
IDE 提供了终端(Terminal),如果您喜欢运用命令行,即可在此运行 Git 相关命令,完成您预想的任务。除此之外,IDE 还提供了 Gitlens、Git Project Manager、Git History、Gitignore 等相关插件,您可以在插件市场,依据 Git 关键字,检索并安装您需要的插件,从而管理您的项目。
如何配置您的项目?
如何统一代码风格?
如果您有参与团队合作型开发,那您对「代码统一风格的重要性」,一定深有体会。在团队共同开发应用,如何统一代码风格。相比于口头约定、编辑器配置,在提交代码前,自动格式化代码,才是更为可取的方案。在 Web 开发中,husky、lint-staged、prettier 等工具可谓标配。在多端应用开发中,当然也可使用。具体操作步骤,可参见文章:团队开发快应用,如何统一代码风格?。
如何优化应用包体积?
减小包(rpk)体积,对于多端应用,尤其「RTOS 手表」设备,极具优势。您知道,多端应用开发构建,其打包工具是基于 Webpack,进行的二次开发;只是将构建出的产物(JS、css、以及其他资源),做了更多处理,使之变成 *.rpk 文件。众所周知,Webpack 配置如果没有额外做处理,所构建出的包尺寸偏大,有很大优化空间。这些优化其中大部分操作,同样适用于多端应用。在如何优化「快应用」rpk 包体积?一文中,介绍了大量方法,来优化 rpk 包体积,强烈建议参考设置。
如何高效编写高质量代码?
如何优雅处理数据请求?
您知道,开发文档中,提供了「数据请求接口」;对于如何使用,文档中也给出了简单的说明和代码示例,但很显然,这在实际项目中,不够优雅且更不高效,所以需要对其进行再封装,使得可以大幅提升开发效率,同时也令整个代码优雅,以便于维护。在如何优雅处理「快应用」数据请求? 一文,详细阐述了如何基于 Promise,对 Fetch API 做封装,使得至少具备如下优势:支持链式调用(含 finally),请求接口、请求头统一设置,返回数据统一处理。
如何优雅处理数据存储?
基于如上相同的理由,在「数据存储」这块儿,文档中给出的方案并不够优雅、且不够高效。事实上,完全可基于 Promise 对 storage API 进行再封装,替换原有的 callback 方案,为「链式调用」,并且能再封装内,对数据存储前后做处理,放置异常情况;使得整个过程:书写优雅、逻辑清晰、代码精简、并拥有防御性处理。详情可参见文章:如何优化编写「快应用」数据存储(storage)?。
如何管理「数据状态」?
背景:多端应用开发,目前并没有提供「数据状态」管理工具,类似 Vue 的 vuex 、 Pinia,或 React 的 Redux 等。这就使得在很多场景处理数据,非常麻烦,尤其多个页面需要共享数据。Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
因为 Vuex 也是纯粹的 JavaScript,略作下适配,也能适用于「多端应用开发」;为兄弟跨级组件通信、多个页面需要共享数据等场景,带来更有的解决方案。具体如何使用,可参见文章:如何在快应用开发中使用 vuex 做状态管理。
如何区分各种环境?
在程序开发中,涉及到后台接口调用,一般需要根据环境不同(正式、测试),以便于可以调用不同 API,而不用手动修改代码。多端应用代码开发中,如何区分环境呢?可以借助 process.env.NODE_ENV 来判断,具体如何操作,可移步至博文——快应用开发中,如何区分各种环境?。



