快应用开发如何适配 MenuBar?
MenuBar 意在促进快应用生态全局交互的统一,建立用户对于快应用产品形态的整体认知。同时 MenuBar 封装了分享、添加桌面图标、设置管理等能力,能够有效促进用户的留存和增长。自 2021 年 1 月 1 日起,所有新上架和版本更新的快应用,都必须按照适配规范进行 MenuBar 适配,否则将无法通过审核(OPPO、vivo 等厂商)。但,快应用官方,并未给出便捷的适配方案;本文即与大家探讨「快应用开发如何适配 MenuBar」?
厂商要求
根据 vivo、OPPO 等厂商反馈意见,取 「并集」可以得出,快应用适配 MenuBar,必须满足以下几个条件:
- 右上角需空出 MenuBar 的位置,不允许 MenuBar 对页面内容有遮挡,页面内容包括但不局限于文字、图片、按钮等;
- 不允许自行绘制 MenuBar (删除所有页面文件(
.ux)中 onMenuPress 生命周期的实现); - 快应用所有页面均需适配 MenuBar(当 fullScreen 属性为 true 或视频全屏状态下,若 MenuBar 不显示设置为 true,则 MenuBar 会自动隐藏);

如何适配
因此,对于 MenuBar 适配方案,可以采取如下几条:
- 自行检查,页面有无内容对 MenuBar 胶囊💊造成遮挡,如果有,请自行改之(顶部栏可以自定义);
- 删除所有页面文件(
.ux)中 onMenuPress 生命周期的实现(比较好处理); manifest.json做好 MenuBar 适配;最简单方案是,display字段中删除menu属性,menuBarData 不填写(默认为true);
解释说明
MenuBar 适配规则中,有一条:快应用所有页面均需适配 MenuBar(尤其是应用首页);这就要求 manifest.json 中的首页的 menuBar 必须为 true;因此可以做下简单的解释(如果您通过上面说明,已经理解,这部分内容可以忽视):
- 如果 display 下无 menuBarData 字段,判断首页的 menuBar 字段,如果有该字段且为 false,未完全适配--❌。
- 如果 display 下有 menuBarData 字段,且为
true。判断首页的 menuBar 字段,如果有该字段且为 false,未完全适配--❌。 - 如果 display 下有 menuBarData 字段,且为
false。判断首页的 menuBar 字段,如果没有该字段,或该字段为 false,未完全适配--❌。
参考资料
辅助检查
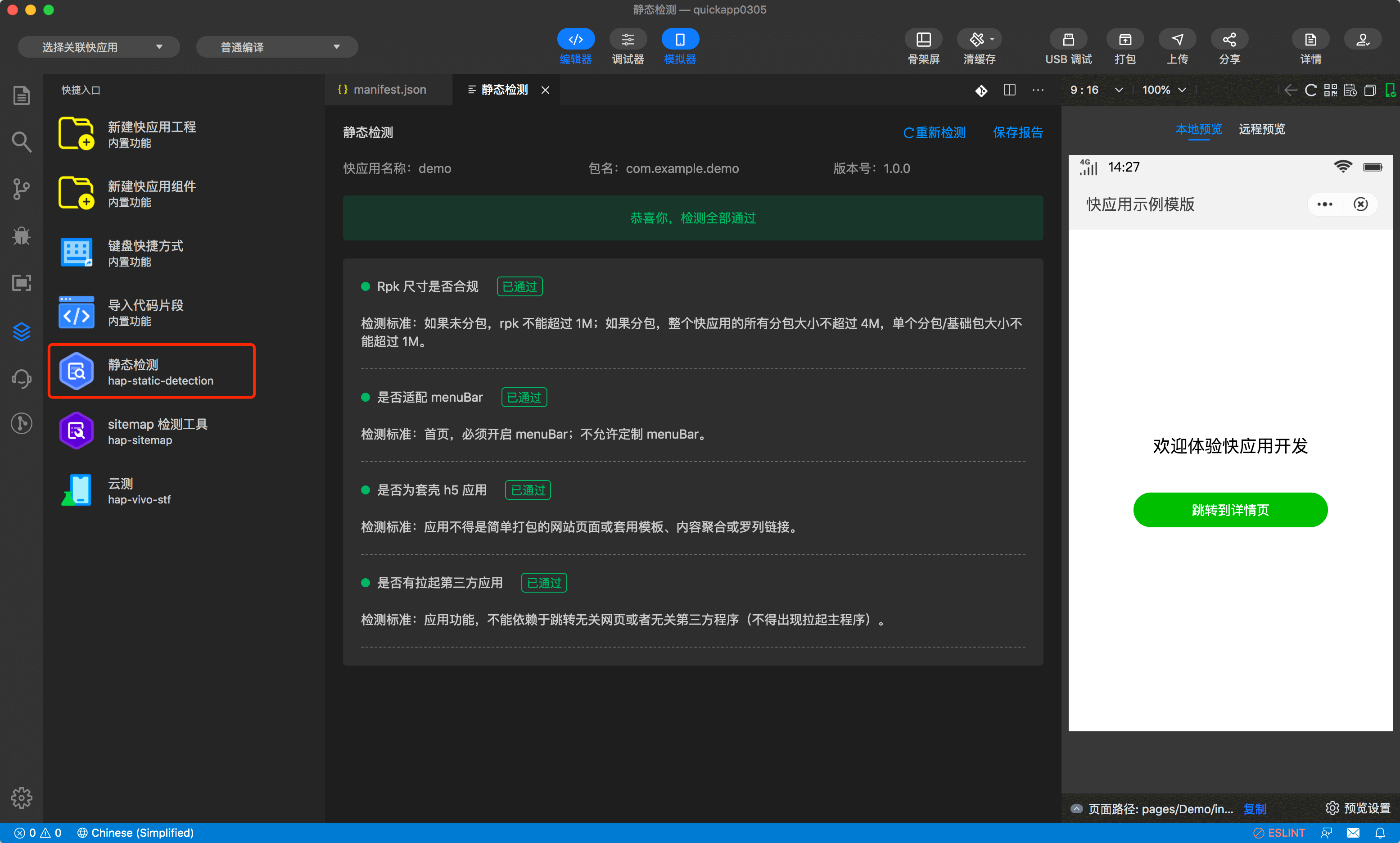
快应用 IDE 3.8 版本,新增了「快应用静态检测」功能(这是针对快应用审核相关问题进行检测的工具。它通过静态代码巡检,来对业务合规性等进行分析,同时给出建议,用于帮助开发者:提前发现和定位可能影响快应用提审的问题;您可以结合「云测」功能,以提高审核通过率。关于快应用审核规则,详情请参见《快应用自查指南》。),它会检测 MenuBar 是否适配,如果发现存在偏差,会给出提醒,如下图所示(备注:内容对 MenuBar 胶囊💊造成遮挡,无法检测出来)。