一键截图、压缩 & 上传至阿里 OSS
倾城之链,旨在云集全球优秀网站,方便你我探索互联网中更广阔的世界。在倾城,您可以分享(提交)所欢喜的网站;后台将自动为所提交网站首页进行截图、压缩、并上传至阿里云 OSS,从而在对应介绍页引用,展示给用户。此篇文章在于分享,如何实现:一键自动化为指定网站截图、压缩 & 上传至阿里 OSS。
写在前言
在系统的设计理念上,我认为,当下还不足以朝着超大且强的方向,该是类如编写代码般,按照功能模块,封装出一个函数(微组件),然后按需将其组合使用;从而达到易于使用、便于维护,可复用、可扩展的目的。另外就是,无论是工作、还是生活,应该尽可能多地、将些可能会重复做的事儿,抽象出来,以代码实现,从而提升效率,节省时间,使得可有更多时间享受生活,学习新事物。
在搭建倾城之链周边能力时,也是基于这些思想,这使得整个过程轻松,且有条理。早先所发布的 Arya Jarvis,同样是这些理念下的产物。
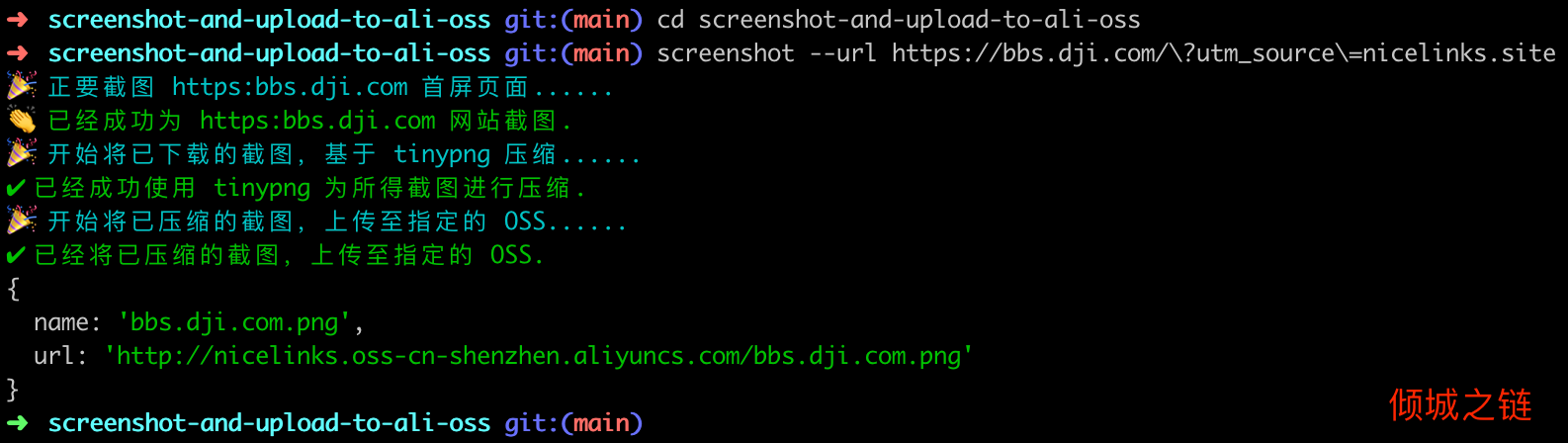
实现“一键截图、压缩 & 上传至阿里 OSS”,每一步都有对应工具,只需将其串联即可;具体代码实现,可参见在 Github 创建的 screenshot-and-upload-to-ali-oss 仓库。具体使用方式,在下文中有做详细说明。
如何使用
安装依赖
git clone https://github.com/nicejade/screenshot-and-upload-to-ali-oss.git
cd screenshot-and-upload-to-ali-oss
yarn
额外地,您需要安装 screenshoteer。自动化为指定网页截图,在 Node.js 领域,最好用的工具莫过于谷歌公司所推出的 puppeteer,功能强大,使用简单。而 screenshoteer 是对 puppeteer 的再封装,使用起来更为方便,因此就直接用了它。具体安装方式如下:
Make website screenshots and mobile emulations from the command line.
yarn add global screenshoteer
# Or
npm i screenshoteer -g
需要说明的是,这 puppeteer 有依赖 Chromium (~170MB Mac, ~282MB Linux, ~280MB Win) ,倘若无法安装成功,可以尝试,将安装依赖镜像源替换为「淘宝」。如果还是不行,则可以考虑单独下载与 puppeteer 版本对应的 Chromium,手动指定 executablePath 参数即可,具体可参见 puppeteer-robot相关处理。
如果您的诉求只是对网站进行截图,只需用 screenshoteer 即可;它不仅可以自定义尺寸(宽高,全屏),模拟不同设备(如指定为 "iPhone 10"),而且还可指定格式(如 pdf)、指定主题(如 dark),保存文件名等等,其他如排除图片,关联用户名密码,也都是支持,具体可参见其 Example 说明。
隐私配置
考虑到要上传至 OSS,其中需要用到些私密配置;因此,这里需要您自行配置;只需在根目录下,创建 secret.config.js 文件,具体内容与格式,可以参考 secret.config.example.js。
对于其中字段需要说明下, tinifyKey 为 TinyPNG 压缩秘钥;使用邮箱登录 TinyPNG,即可根据免费🆓账号生成 API Key,可供每月 500 张图片压缩处理。其余四个字段,皆为阿里云 OSS 所需,在其后台操作下,即可获得。需要说明下的是,它功能强大,支持对图片做各种处理(加水印、格式转换等);价格按所用收费,相对较为便宜。
使用命令
在项目根目录下,可以基于 npm link 命令,将 screenshot 命令 link 至全局,即可方便使用;具体操作方式如下:
screenshot --url http://nicelinks.site/
# OR
screenshot --url http://nicelinks.site/ -ns -nu
# OR
screenshot --url http://nicelinks.site/ -nt -nu

参数说明
| 参数 | 简写 | 功能描述 |
|---|---|---|
--url |
-u |
指定要截图网站的 url 地址. |
--noscreenshot |
-ns |
无需截图,上传本地图片. |
--notinify |
-nt |
不压缩图片,直接上传. |
--noupload |
-nu |
不上传截图至指定的 OSS. |
可能目标网站设置了反爬虫策略,或者别的因素影响,基于 Puppeteer 来截取网站,也不是百分百能成功。在不能正常工作的情形之下,可以借助 Chrome 扩展,手动完成完成✅截图;余下压缩、上传步骤,是无需要手动操作的。因此在设计工具时候,就要对此有所考虑。默认是一键完成三项任务,在此像 Git --no-edit 参数一般,借助参数做减法,是一个比较可取的策略。这也是 -noscreenshot、-notinify 等参数存在的动机之一。
补充说明
这里补充说明下,为何使用 screenshoteer 来完成截图;只是因为它使用不到 100 行代码,对 puppeteer 截图做了很好的封装📦,更加便于使用、复用。当然,直接使用 puppeteer 来完成截图,也非常的简单,示例如下:
const puppeteer = require('puppeteer')
puppeteer.launch().then(async browser => {
// 获取已有的第一个 tab 页,避免新建无用的 tab 页
const page = (await browser.pages())[0]
await page.goto('https://nicelinks.site/', {
// networkidle2 会一直等待,直到页面加载后同时没有存在 2 个以上的资源请求,这个种状态持续至少 500 ms, 从而保证截取符合预期的展示
waitUtil: 'networkidle2'
});
await page.setViewport({
width: 1200,
height: 720
})
await page.screenshot({ path: 'screenshot.png' })
await browser.close()
})
最后,跟朋友们分享下倾城之链收录网站的流程。任何注册的用户,都可以分享 | 提交您觉得好的网站;只需输入网站地址,后台将会自动抓取该网站对应的标题、关键字以及描述;您只需为该网站选择合适的主题、分类,打上标签🏷(最多三个)即可提交(当然,您如果可以亲自写好推荐语,就更棒了)。
用户提交的网站,我在后台会进行一番审核,符合收倾城录标准,即会将其发布对外;后台在收到审核通过消息,就会发起命令,对该网站首页截图、压缩、然后上传至阿里云 OSS;倾城之链前端页面,将以固定规则,拉取并展示存储在 OSS 上的图片,至此整个流程业已完成。
下面是倾城之链的小程序版本,如果您对其感兴趣,不妨扫码体验,一探究竟🎉。




