vivo 发布快应用「小说」组件
快应用是 基于手机硬件平台的新型应用形态,历经多年打磨,已成为主流轻应用平台。小说类应用具备用户规模大(中国网文用户 5 亿+),用户阅读频率、用户粘度和营收相对高的特点,越来越多开发者,基于快应用平台,发布小说类应用。但,其中也会存在诸多痛点,基于如此背景,vivo 推出快应用「小说组件」,在此与广大快应用开发者分享。

快应用小说开发现状
目前,基于快应用开发「小说」品类应用,尚有诸多痛点,大致列举如下:
完成多个组件组合装配
- 例如使用 swiper 组件和 text 组件组合的横向小说阅读;
- 例如使用 list 组件和 text 组件组合的竖向小说阅读;
- 且组合方案很难做到两者兼容的动态切换,开发者开发起来工作量相对也比较大。
完成小说数据处理
需要开发者获取到小说内容后,进行分段、分行、分页,然后将数据塞入 text 组件中,数据处理逻辑相对较多。
完成大屏适配
需要开发者对于折叠屏手机(大屏),做额外的文字适配,又多了一层适配的工作。
完成广告开发
需要额外在 list 组件或者 swiper 组件中加入广告,广告需要额外判断,未有预留广告位容器。
阅读体验选择少
阅读体验上无法动态的横竖屏阅读选择,限制了用户的阅读喜好选择。
开发成本高
基于以上一系列的开发,对于前端开发者来说开发成本是比较高的。

小说组件方案
基本简介
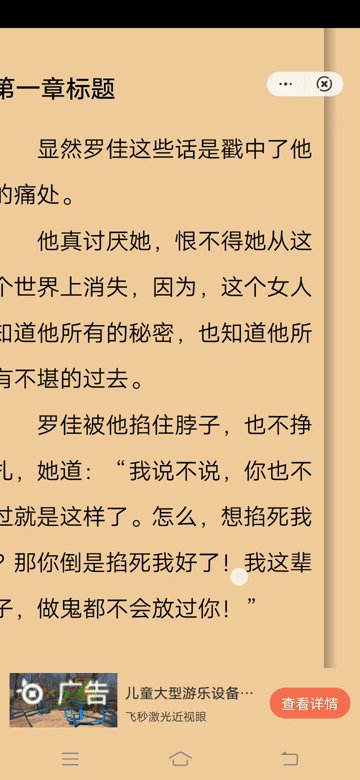
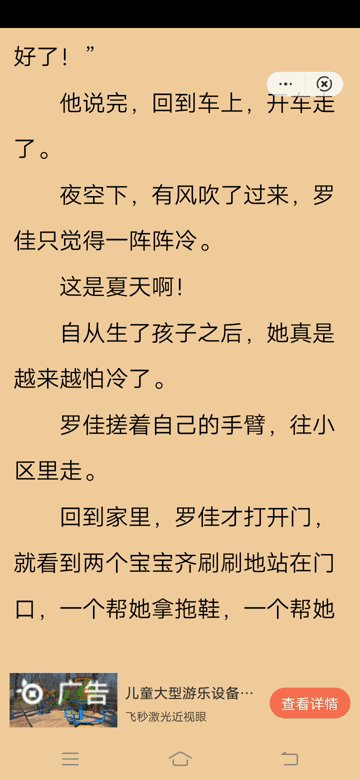
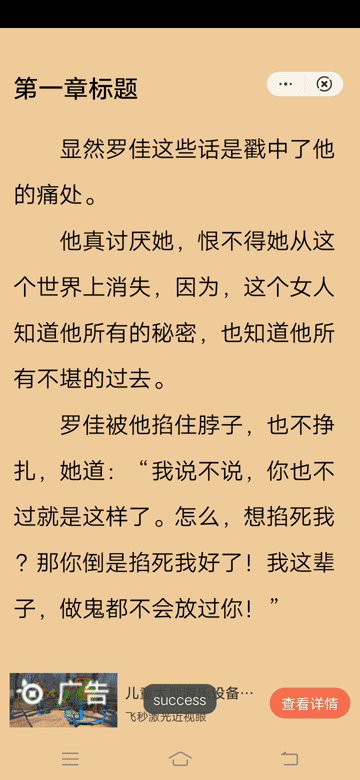
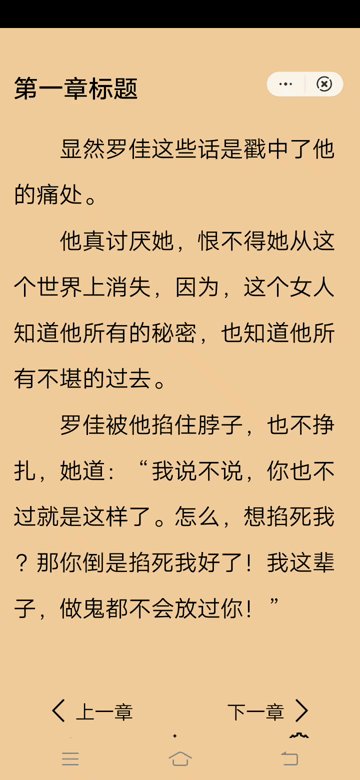
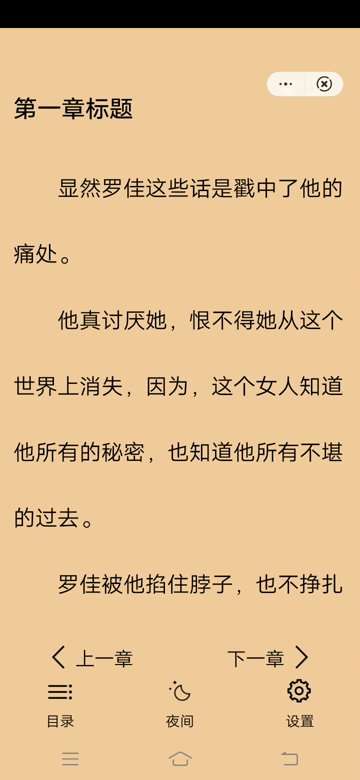
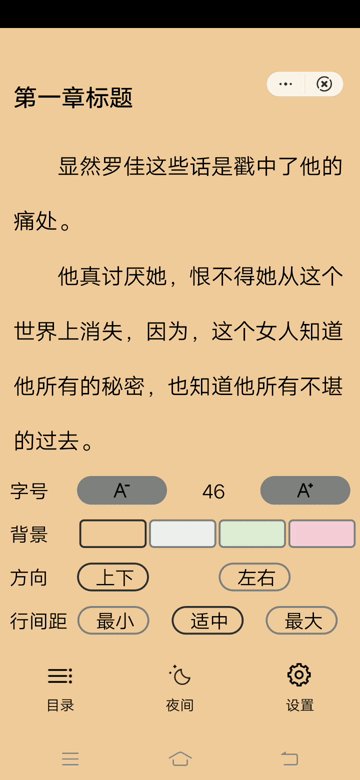
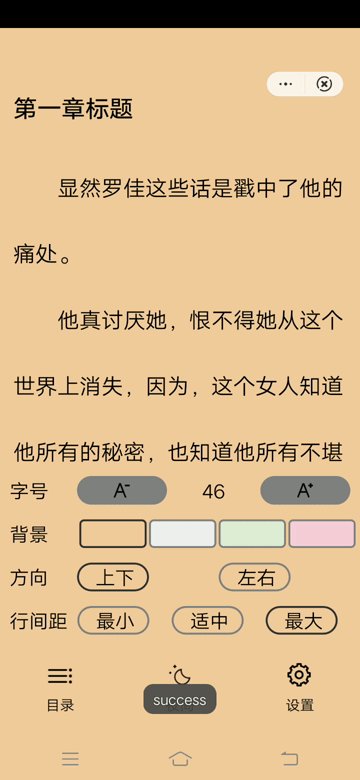
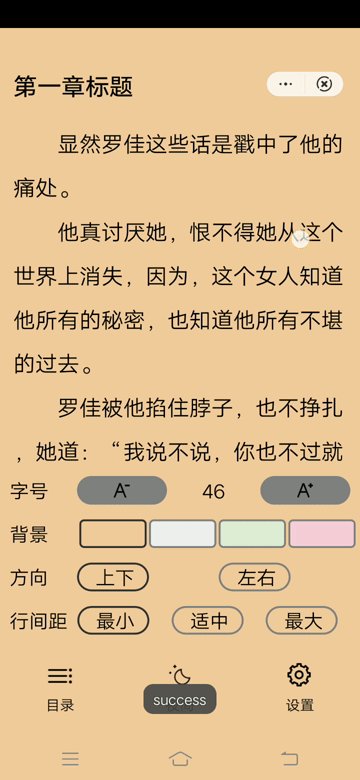
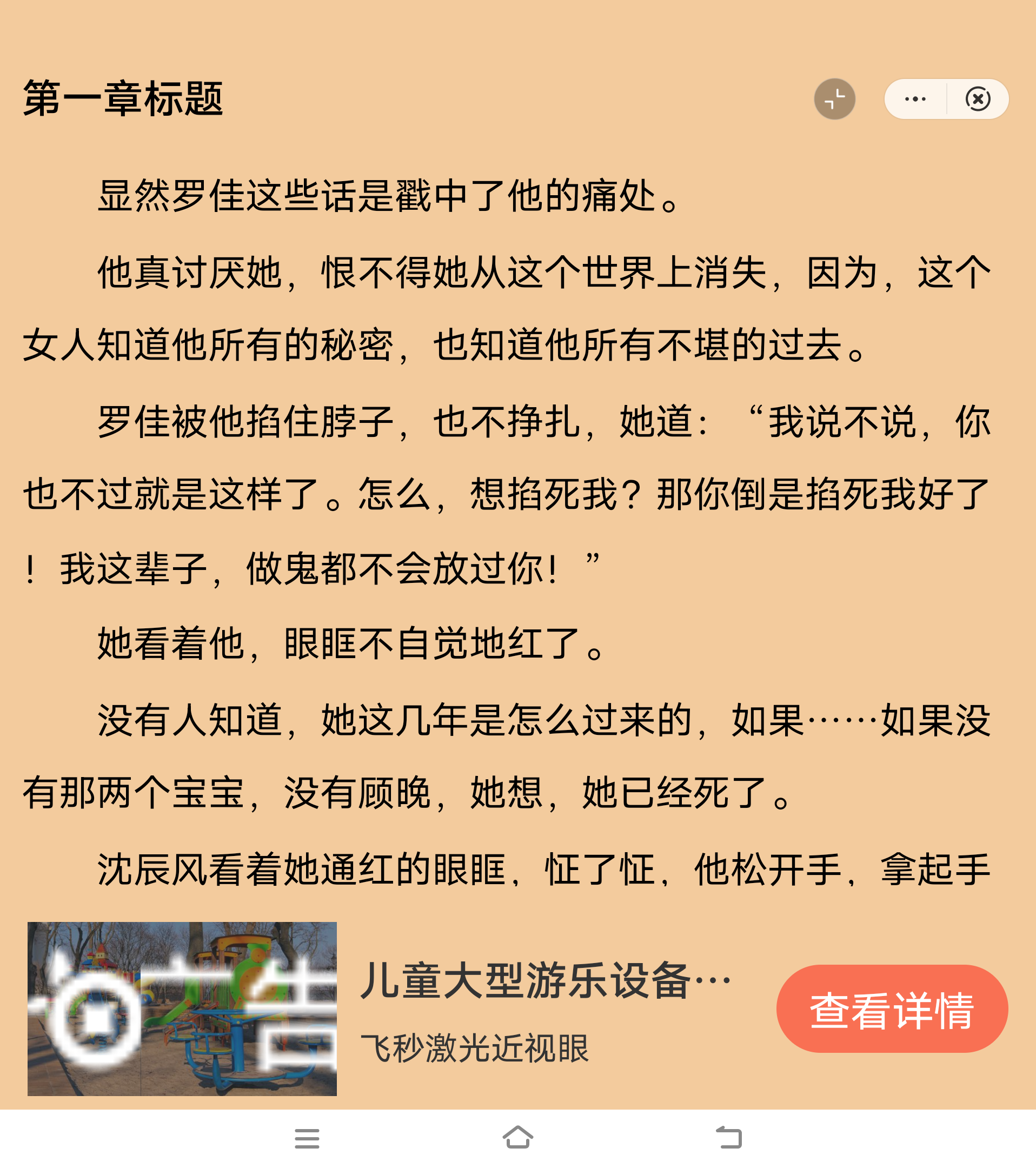
小说组件的发布,解决了上述一系列难题。整体效果如下(其中内容引用于网络,仅用于测试查看效果):
基于小说组件,可以帮您快速实现以下基本功能:
左右阅读

上下阅读

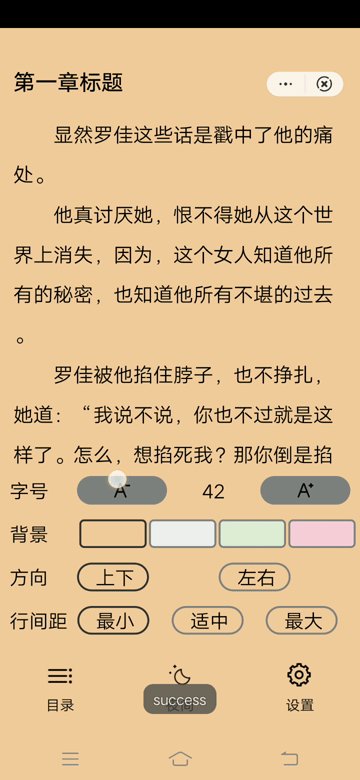
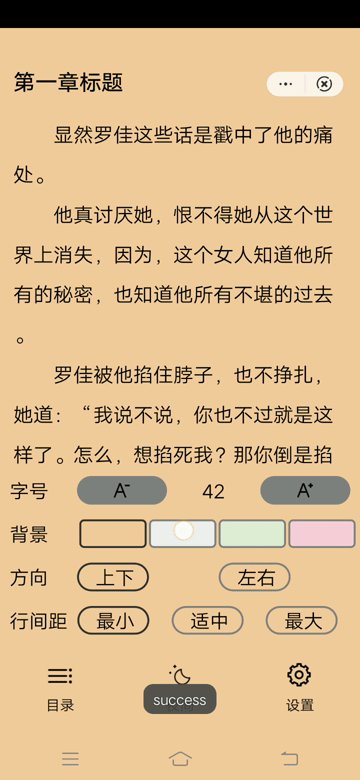
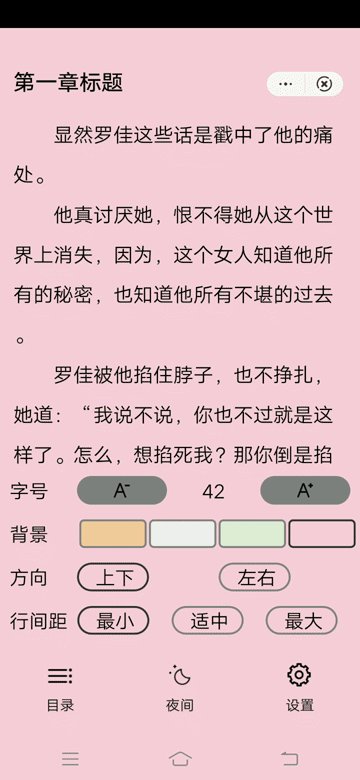
动态字体大小、颜色和背景

动态间距

广告位有容器

大屏阅读文字适配

优化功能
preLoadPage 接口(详见下文技术文档) 可以提前预加载下一页广告,提高广告曝光率。
小说组件特点
高效、快捷
只需要将分段符配置好,然后一键塞入整个章节数据,将广告位放入预留容器,之后就可以显示。
兼容原有小说方案
对于已有小说方案,想要切量体验小说组件可以这么做:判断 vivo 快应用引擎版本,根据版本来路由到新的小说组件界面,然后显示小说。版本判断方法 (vivo 平台要求 versionCode 大于等于 11010701)。
const device = require('@system.device')
const host = device.host
const packagename = host.package
const versionName = host.versionName
const versionCode = host.versionCode
文档、源码、sample 体验
- 详细指导文档: 小说组件文档;
- 示例源码:Sample 示例源码;
- 在线 Sample:Sample rpk 体验。
技术支持
如有适配问题,快应用技术弟和开发者,将全力给予支持。



