快应用代码中,如何区分环境?
在程序开发中,涉及到后台接口调用,一般需要根据环境不同(正式、测试),以便于可以调用不同 API,而不用手动修改代码。快应用代码开发中,如何区分环境呢?本篇文章,跟大家一起探讨下这个问题。
答案是,借助 process.env.NODE_ENV 来判断。下面,对这一结论做下说明。
process.env.NODE_ENV
在 Node.js 中,有全局变量 process 表示的是当前的 node 进程。process.env 包含着关于系统环境的信息。但 process.env 中并不存在 NODE_ENV 这个字段,它是用户一个自定义的变量,在 Webpack 中,它的用途是判断生产环境或开发环境的依据。
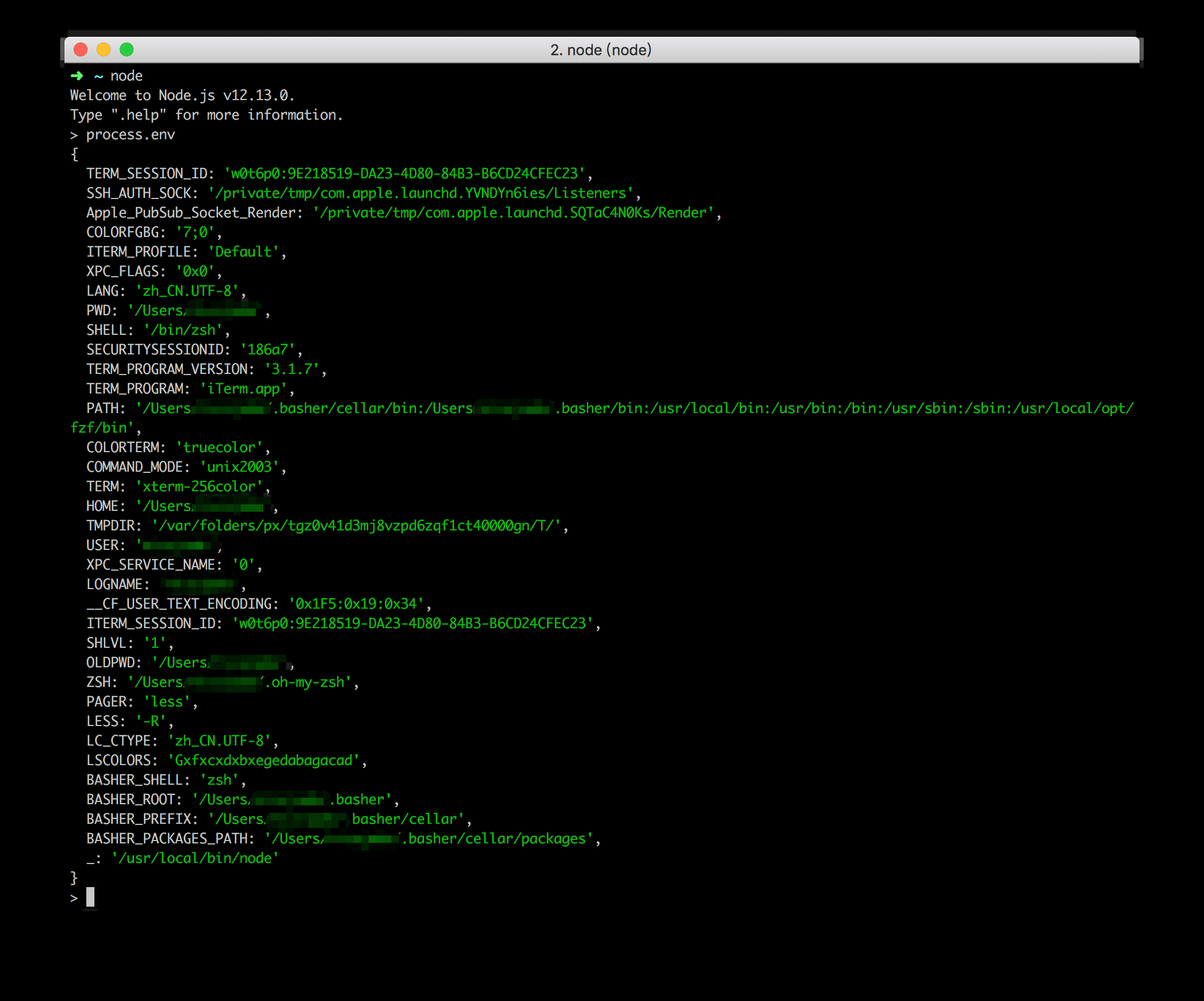
可以进入到 node 的 repl 环境中,执行 process.env 命令,查看查 process 的基本信息:

如何设置环境变量
如上操作,就可以看到 process 是 node 的全局变量,并且 process 有 env 这个属性,没有 NODE_ENV 这个属性。那么在 Web 开发中,如何设置呢?如果基于 Webpack 打包,一般性操作,在运行命令时携带参数,具体如下示例:
// package.json
"scripts": {
"start": "node build/dev-server.js",
"deploy": "npm run build && node build/deploy.js",
"build": "cross-env NODE_ENV=production node build/build.js --progress",
"build:dll": "NODE_ENV=production webpack --config build/webpack.dll.conf.js",
//......
}
在 Windows 系统,并不能很好支持如上操作;可以借助 cross-env(🔀 Cross platform setting of environment scripts) 库来辅助完成。
快应用中的 NODE_ENV
快应用构建工具 —— hap-toolkit,也是基于 Webpack 所打造。所以,完全可以使用 process.env.NODE_ENV 来判断环境。为更好开发快应用,官方提供了快应用开发工具,即 IDE。快应用 IDE 已经帮着集成 hap-toolkit,像编译构建操作,就无需借助 package.json 中 scripts 来完成。那么快应用开发中该如何设置 NODE_ENV 呢?
答案是:在快应用开发中无需设置 NODE_ENV,直接使用即可。
这是因为,自 Webpack4 之后,所指定的 mode 值,为 process.env.NODE_ENV 数据源。在快应用构建时候,IDE 已经传递对应 mode(production or development)给到 hap-toolkit (Webpack),因此用户无需自行设置。在代码中,直接使用如下判断处理即可:
const isProductionEnv = process.env.NODE_ENV !== 'production'
const requestBaseUrl = isProductionEnv ? 'release_path' : 'dev_path'
if (isProductionEnv) {
// do something
}
当然,这也有一个小弊端,就是只能有正式和开发这两个环境。如果,还要额外区分测试和预发布环境,在 IDE 上就不能很好实现。当然,您需要的话,可以基于 hap-toolkit,使用命令行来构建。
快应用,设置其他变量
在快应用开发中,出于业务需要,有时候须额外设置其他变量;可通过 quickapp.config.js 入口,基于 webpack.DefinePlugin来传递(DefinePlugin 允许创建「全局变量」,可以在编译时进行设置) ;具体用法如下代码所示:
// quickapp.config.js
const webpack = require('webpack')
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
+ const version = require('./package.json').version
+ const versionName = require('./src/manifest.json').versionName
+ const versionCode = require('./src/manifest.json').versionCode
module.exports = {
cli: {
devtool: 'none',
},
webpack: {
plugins: [
+ new webpack.DefinePlugin({
+ VERSION: JSON.stringify(version),
+ VERSION_NAME: JSON.stringify(versionName),
+ VERSION_CODE: JSON.stringify(versionCode)
+ }),
new HardSourceWebpackPlugin({
environmentHash: {
root: __dirname,
directories: [],
files: ['package-lock.json'],
},
cachePrune: {
// 缓存的存在时间,默认为两天
maxAge: 2 * 24 * 60 * 60 * 1000,
// 缓存的最大容量,默认为 50 MB
sizeThreshold: 50 * 1024 * 1024,
},
}),
],
},
}
如此,在具体代码中,就能使用这些传递过来的常量(更详尽的代码可参见 nicelinks-quick-app)。
console.log(`当前 Version 是 :`, VERSION)
console.log(`当前 Version Name 是 :`, VERSION_NAME)
console.log(`当前 Version Code 是 :`, VERSION_CODE)
写于深圳.福田 2020.12.07.



